この記事、はてなブログ初心者の覚書の共有です
私のような右も左もわからない
PC?ブログ?設定?SEO?リンク?
???(๑•ૅㅁ•๑)???
くらいのレベルで、はてなブログを始めたならチェックです!

グルメ紹介にはオススメの方法があった!
このブログは日記や雑記が中心で、経験したことや心の中を綴るものが多いです。
アフェリエイトブログではないので、お店の紹介や商品の紹介もめったにしていないブログです。
それでも、めちゃめちゃ美味しくて好きなお店!とか、
これめちゃめちゃ便利でおすすめしたい!!と思う時ありますよね。
そんな時迷うのが、
勝手に商品写真使っていいのかな?
だったり、
お店の場所も詳しく紹介したいけど、地図を貼り付けるとかわからん、、、
で、諦めたり。
レストランのホームページをリンクで貼ってみたけど、写真も表示されなくて地味、、、
だったりしませんか?
あれ?私だけか???
本当はお洒落な紹介記事をわかりやすく書きたいのに、、、モヤモヤ
そんなモヤモヤの解決法が、はてなブログ開発ブログの記事にありました!
たまたま見つけて嬉しかったのでこの記事でご紹介します!
店舗・レストラン情報のリンクは“ぐるなび”で
はてなブログ内でのグルメ紹介や、店舗、レストランを紹介する1番の方法!
それは、ぐるなびで検索したページをブログカードでリンクする!!
ブログカード?
リンク???
という方には、最後にやり方も説明しますね。
これが最善の方法でした。
その理由は、ぐるなびのブログカードでリンクするだけで、初心者にはわからないSEO????の、構造化データのなんだかんだがしっかり対策されているそうで(*゚∀゚*)
なんと!
わからないなりに、初心者を不安にさせるSEO
知りたいけどめんどくさいSEO
読んでみたけどわからないSEO
ぐるなびさんにお任せでOKなんやって♡
詳しく知りたい方ははてなブログ開発ブログのこのページを読んでみてね。
店舗とレストラン情報の構造化データに対応しました(SEOに関する寄稿あり) - はてなブログ開発ブログ
ぐるなびのブログカードを入れてみる
これは以前かいた、お気に入りのラーメン店へ行った時の記事。
今日、ぐるなびのブログカードを挿入してリライトしました。
最初に記事を書いたときは、お店のホームページにリンクを貼るのが良いだろうとおもって、このブログカードを挿入していました。
“宮っ子ラーメン”のホームページをリンクしたブログカードはこんな感じ、、、。
⬇️⬇️⬇️
写真がなくて少しさみしいの。
ぐるなびの“宮っ子ラーメン”のページからリンクしたブログカードならこちら。
ちゃんと写真が入っていて嬉しい♡
それに、記事を読んでくれた読者の人が、自分で調べなくてもすぐにお店の営業時間や詳しい地図の情報を見られるのが嬉しい♡♡
もちろん、これからはてなブログの使い方も慣れてきて、余裕が出てきたら、一目で見やすいようにGoogleマップを埋め込んでみたり、いろいろもっとできることも課題もあるけどもっ。
まずは、第1段階ぐるなびのブログカードリンクしておけば間違いない!!!
ブログカードの貼り付け方は?
ブログ記事の作成はPCですか?
それとも私のようにスマホやはてなブログのアプリからですか?
私は、記事を書くときに見出しや文字装飾のメニューが下に張り付いているほうが使いやすくて、だいたいスマホかアプリで記事を書きます。(pc壊れてて持ってないしね、、、)
ここで大切なポイント!
ブログカードは、PCの編集画面からしか挿入できません。
スマホやアプリからも記事のリンクは貼れるけど、
でこぼこーどこんなふうな文字タイトルのリンク限定です。
はじめの頃は、自分の過去記事をブログカードで入れたいのにどうしてもできなくて、、、
なんで?なんで?と調べまくった過去アリの私です。
ブログカードはPC編集画面から。
私のようにPCを持っていない人は、小さい画面でも頑張ってPC用のブラウザ(っていうのかな?間違ってたらごめん、、、)を表示させて、記事管理から編集してみてくださいね。
KAKAも、不便ながらもスマホとタブレットでなんとかかんとか編集やってます!
ブログカード挿入方法を写真で説明
まず、PC表示のブラウザから。

メニューを開いて、新しく記事を書くときは、記事を書くから。
記入済みの記事にブログカードを入れたいときは、記事の管理から。

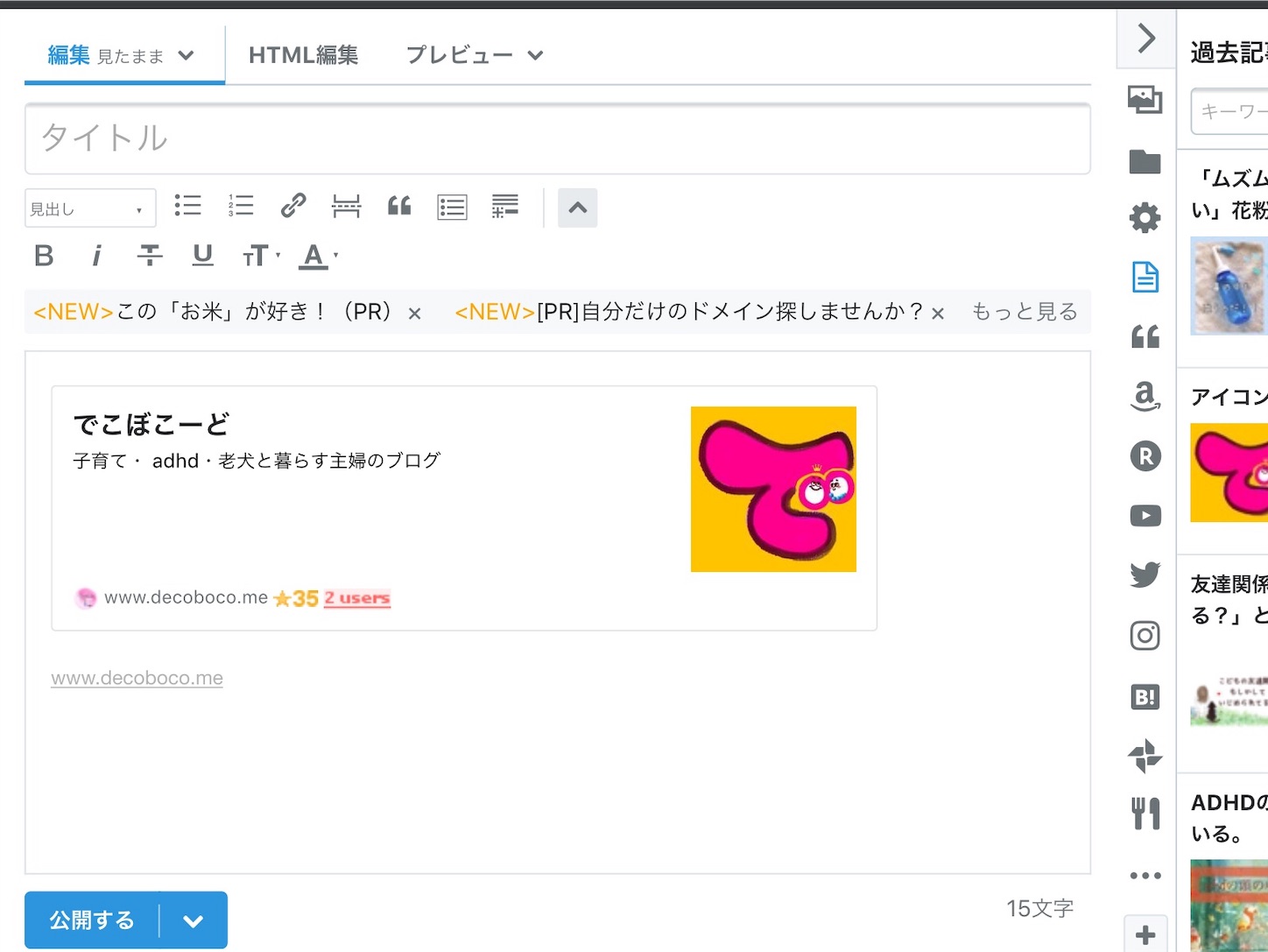
これが、PCの記事編集画面。
上の編集メニューバーから、リンクマークを押します。

URLの中に、ブログカードを表示したいページのアドレスをコピペします。
(ぐるなびなら、別窓から表示したいお店のページを検索して表示したら、上部の検索アドレスバーをタップするとURLが表示されるので、それをコピーして貼り付けます。)

試しに、私のブログトップページアドレスで、、、
プレビューをポチッとすると、
- 埋め込み
- タイトル
- URL
から、埋め込みを選びます。
選択した形式でリンクを挿入をポチり!

できた!!
これで、ブログカードが挿入されました!
こちらの記事もおすすめ
